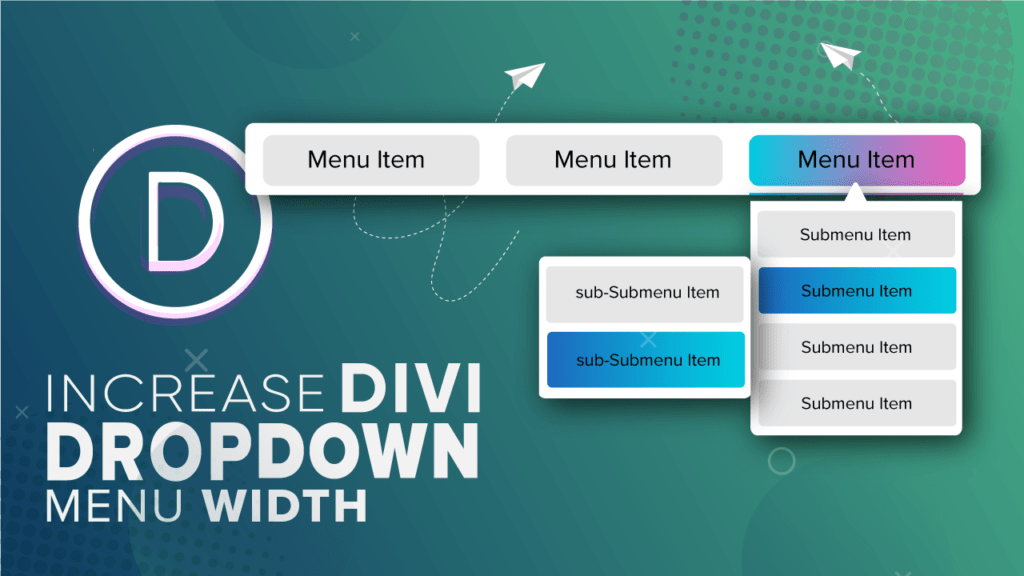
Increase The Divi Dropdown Menu Width Using Divi Theme Builder & CSS
Today I am going to tell you how to increase divi dropdown menu width using divi theme builder and by applying some easy CSS.
Hi there! Welcome back again my name is Lovish Gulati and I am a Divi theme Expert.
Pre-Requisite
- Divi Theme 4.0+
- How To Use Divi Theme Builder
Let’s get to the point as we are using Divi theme builder and it is not having any option to edit the divi dropdown menu width inside the divi builder.
We are going to use some CSS and by that you can increase or decrease your divi dropdown menu width.
Have a look at our recent post 5 free Divi menu styles.
CSS Code to Increase Divi Dropdown Menu Width
Important things to note:
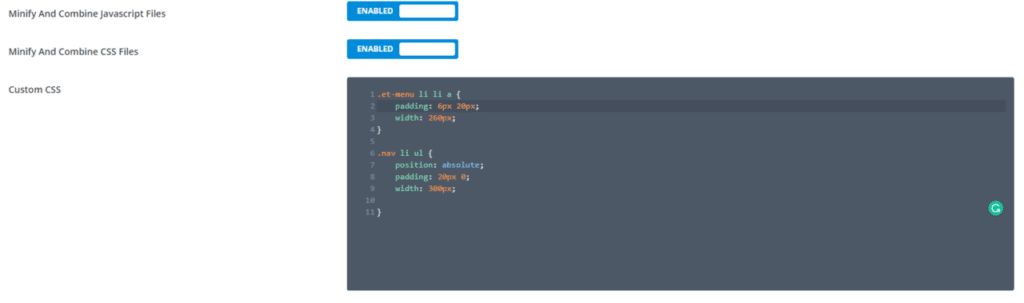
In line 3- 6px stands for top and bottom spacing, 20px stands for left and right spacing.
Same thing applies for the 2nd code line 9.
To increase the inner width of divi dropdown menu you have to change value of width which is now 260px.
To increase the width of divi dropdown menu you have to change value of width which is now 300px.
/* Increase inner width of drop-down menu - Code by Duogeeks*/
.et-menu li li a {
padding: 6px 20px;
width: 260px;
}
/* Increase width of drop-down menu - Code by Duogeeks*/
.nav li ul {
position: absolute;
padding: 20px 0;
width: 300px;
}

Navigate to Divi>Theme Options at the bottom of the page there will be Custom CSS box. You have to paste the above code to that box.
If you have questions or any doubt regarding the width or have custom website request please contact us.
Enjoy