In the fast-evolving world of web design, having the right resources at your fingertips can make all the difference. Whether you’re a seasoned designer or a novice, knowing where to find quality tools and inspiration is crucial. This article compiles some of the best web design resources that are worth bookmarking, including sites for icons, colors, typography, fonts, courses, and more.
Best Web Design Resources
This section highlights various categories of resources that can help enhance your web design projects. From wireframing to animations, these tools provide functionality and creativity at your disposal.
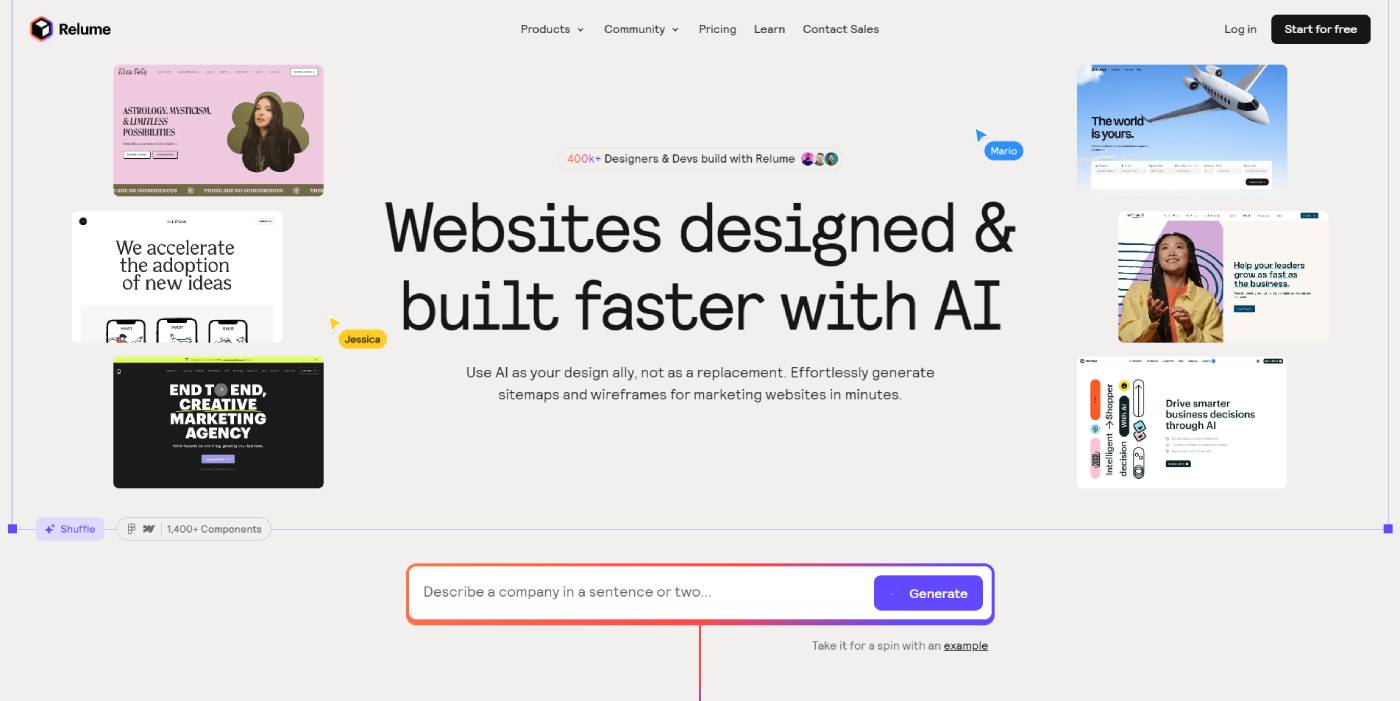
Wireframe – Relume AI
First up is Relume AI, a fantastic tool that utilizes artificial intelligence to generate wireframes. With just a single prompt, you can create an entire mock-up for a website. For instance, I created a wireframe in under a minute, showcasing how efficient and user-friendly this tool is.
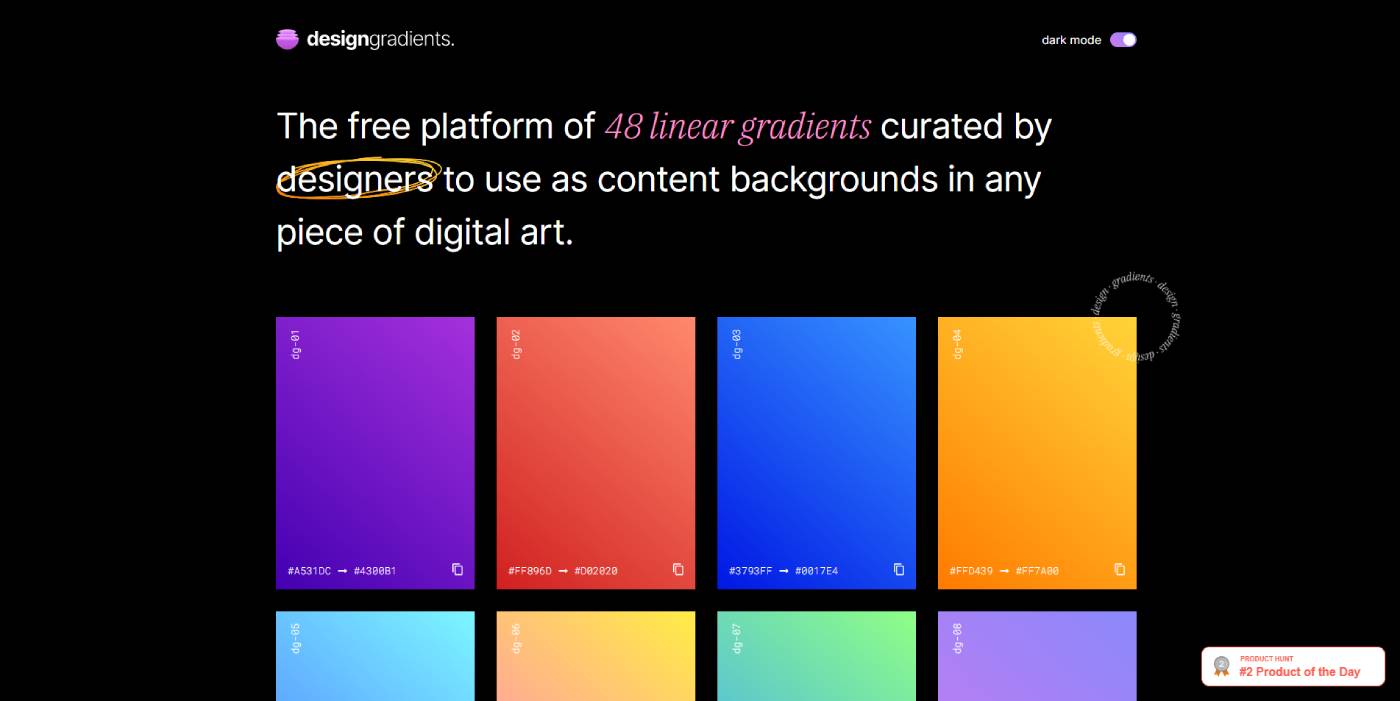
Colors – Design Gradients
When it comes to selecting colors, Design Gradients stands out as an excellent resource. This website allows you to view different types of gradients in both light and dark modes, helping you to visualize how colors will work together in your designs.

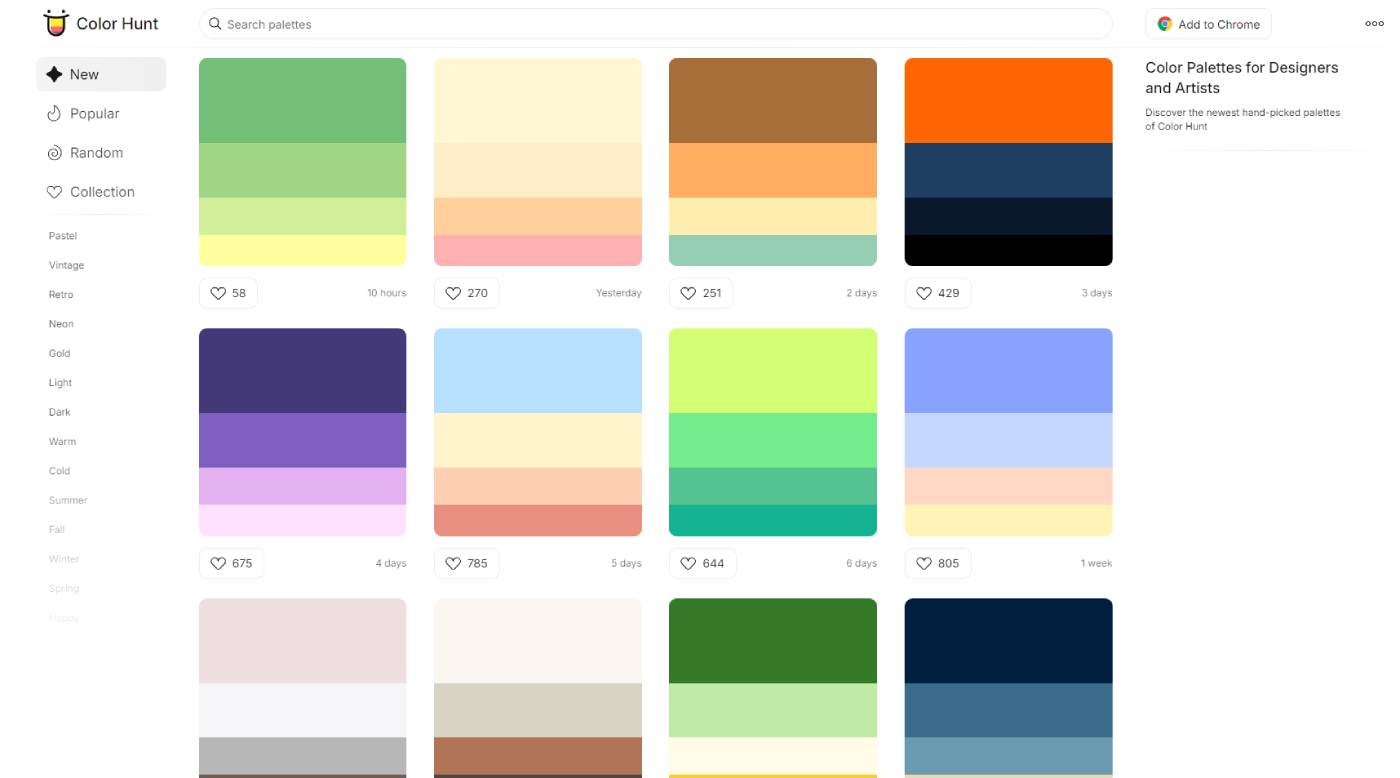
Colors – Color Hunt
If you’re looking for color combinations for your style guide, Color Hunt is a great option. It offers a variety of color palettes that can be filtered by popularity or specific tags, making it easy to find the perfect colors for your project.

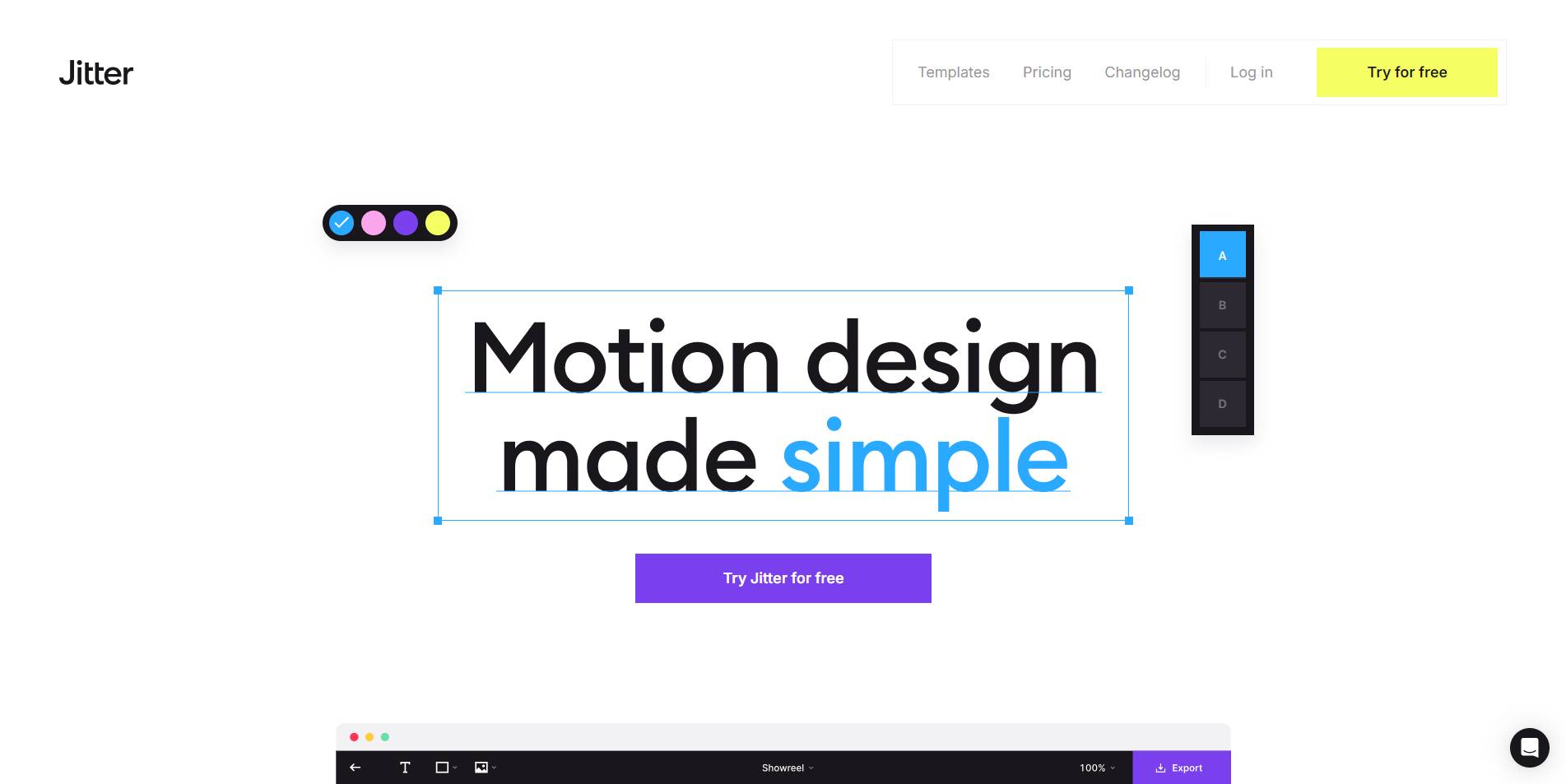
Animation – Jitters
For animating elements on your website, Jitters is an impressive tool that provides a smooth onboarding experience. It allows you to animate components easily, with an intuitive editor that lets you customize animations directly in the browser.

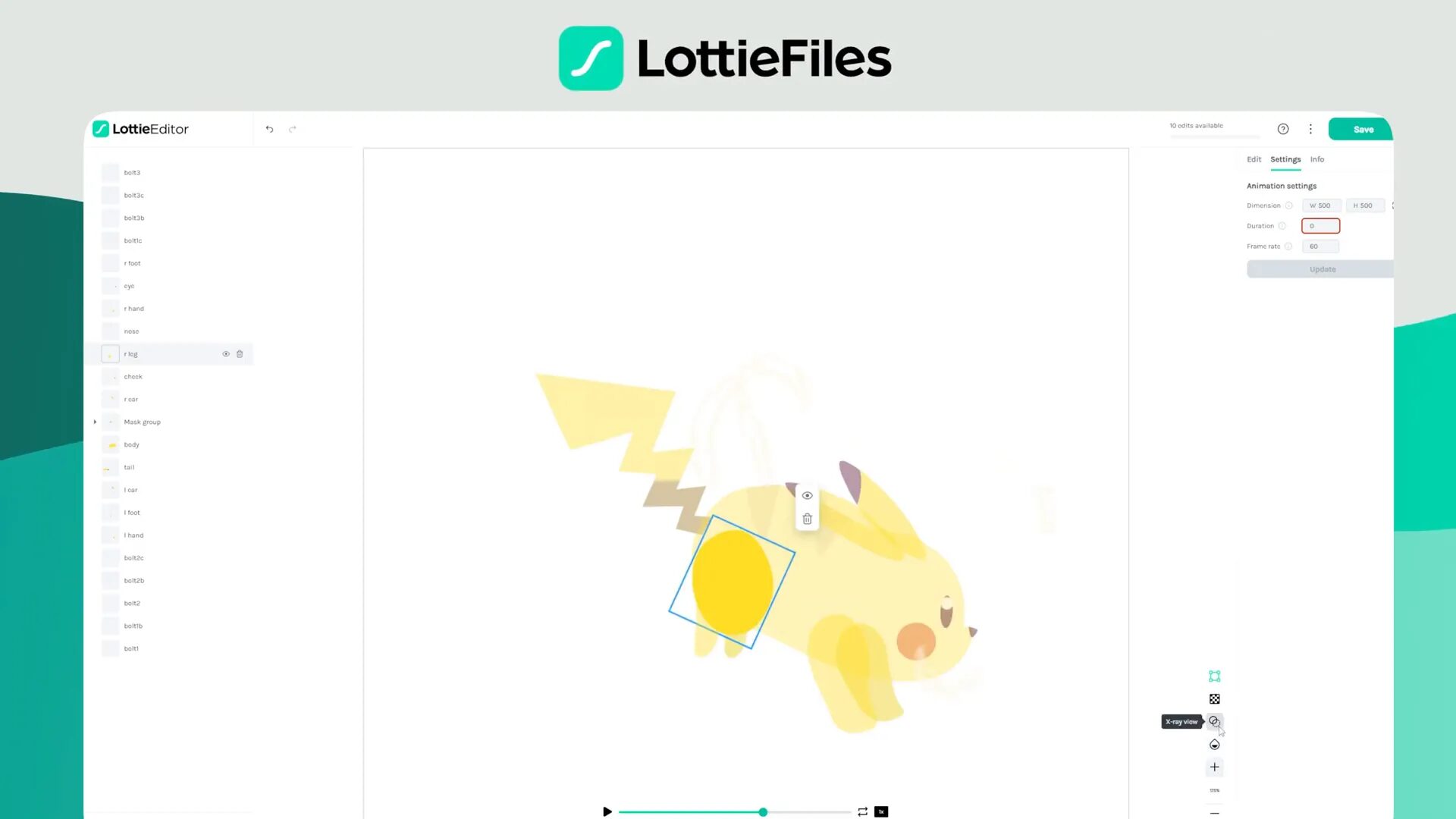
Animation – LottieFiles
Similar to Jitters, LottieFiles specializes in animations for websites. It enables you to create animated files that significantly reduce file size—from a typical GIF of 300 kilobytes down to just 6 kilobytes. This efficiency is crucial for maintaining website speed and performance.

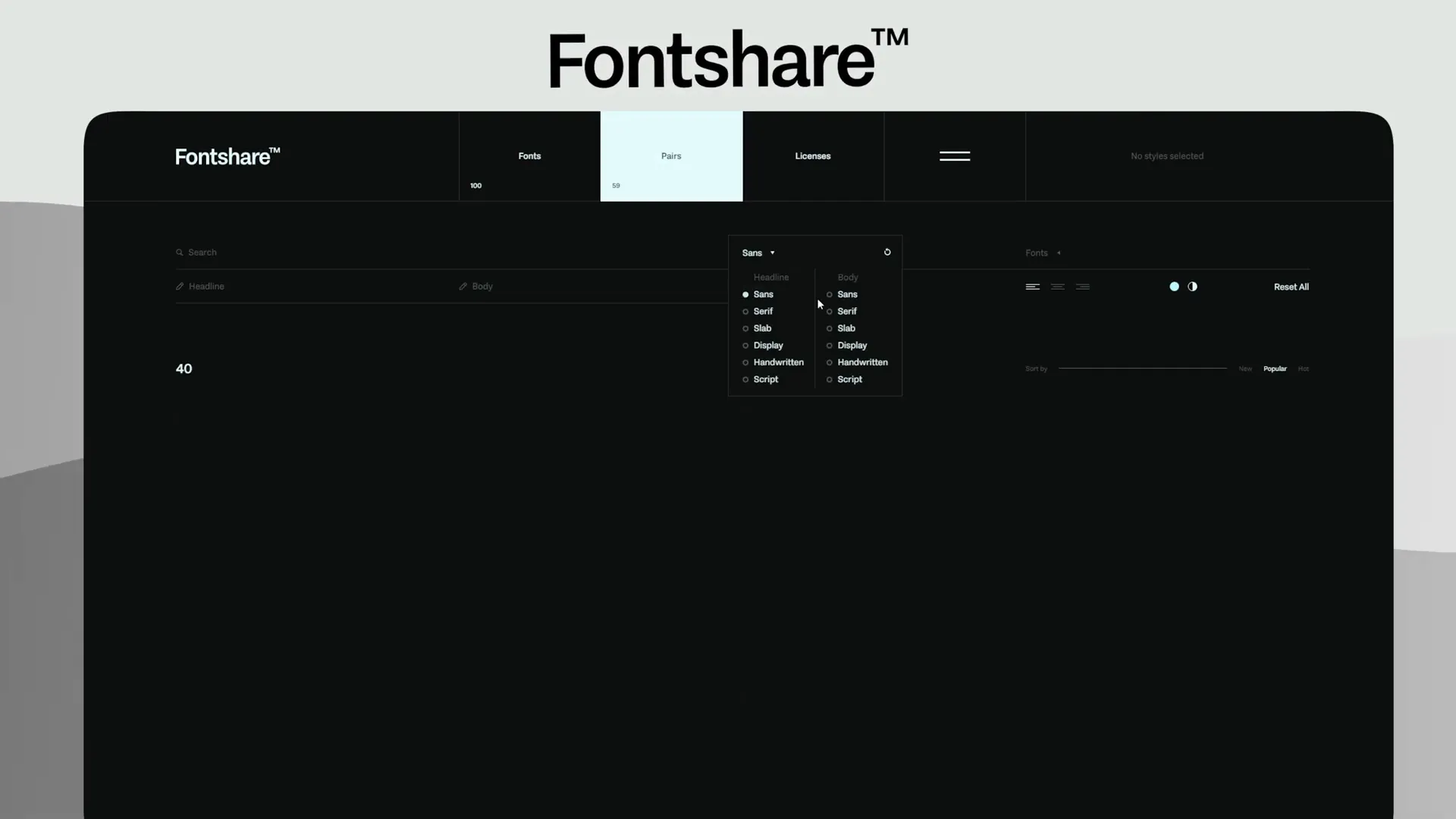
Fonts – Fontshare
Finding the right fonts is essential for any web design. Fontshare allows you to search and preview how different fonts will look on your website. One of its standout features is the ‘Pairs’ function, which suggests font pairings for headers and paragraphs, helping to create a cohesive design.

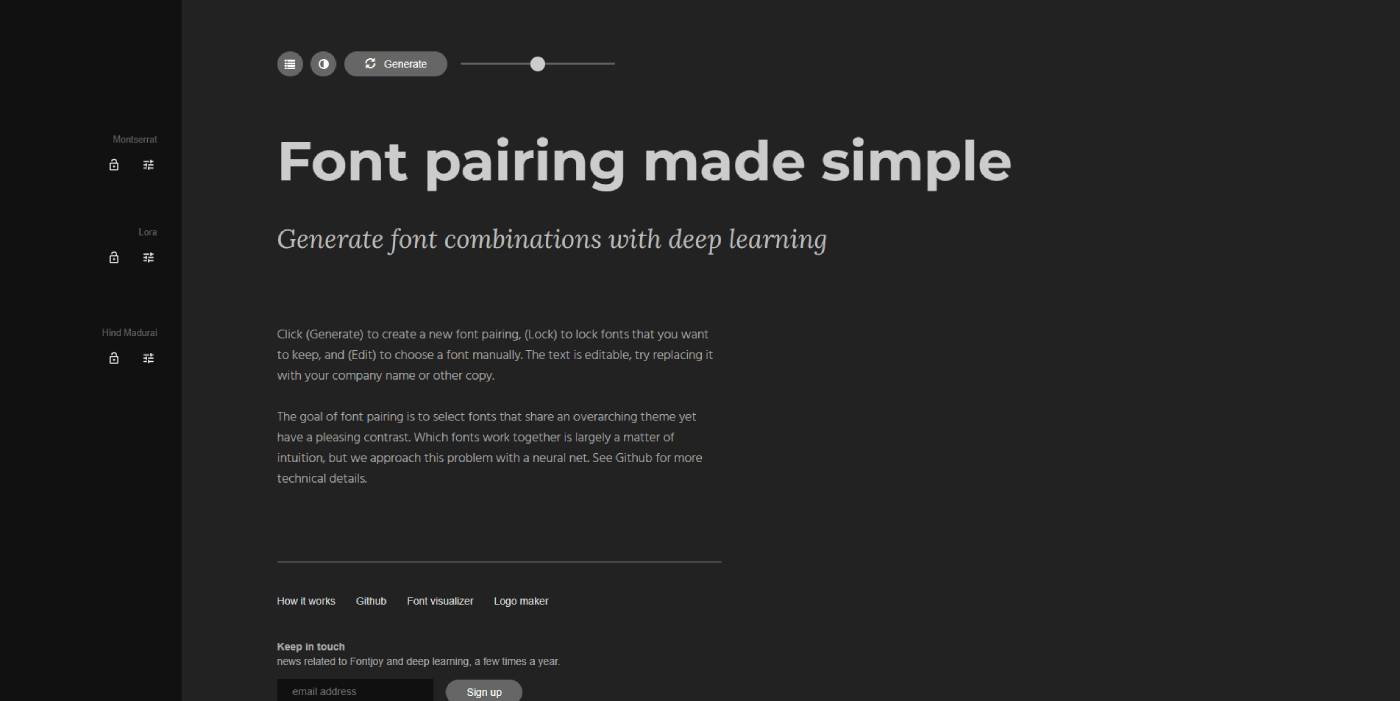
Fonts – Fontjoy
Another great resource for fonts is Fontjoy. This tool uses a generator to automatically select font pairings, allowing you to adjust the similarity between header and paragraph fonts using a simple slider. It streamlines the often tedious process of font selection.

AI – Musho
If you’re looking to integrate AI into your design process, Musho is an innovative tool that works within Figma. By writing a prompt, you can generate website designs based on the context provided, making it a powerful ally for designers seeking to incorporate AI features.

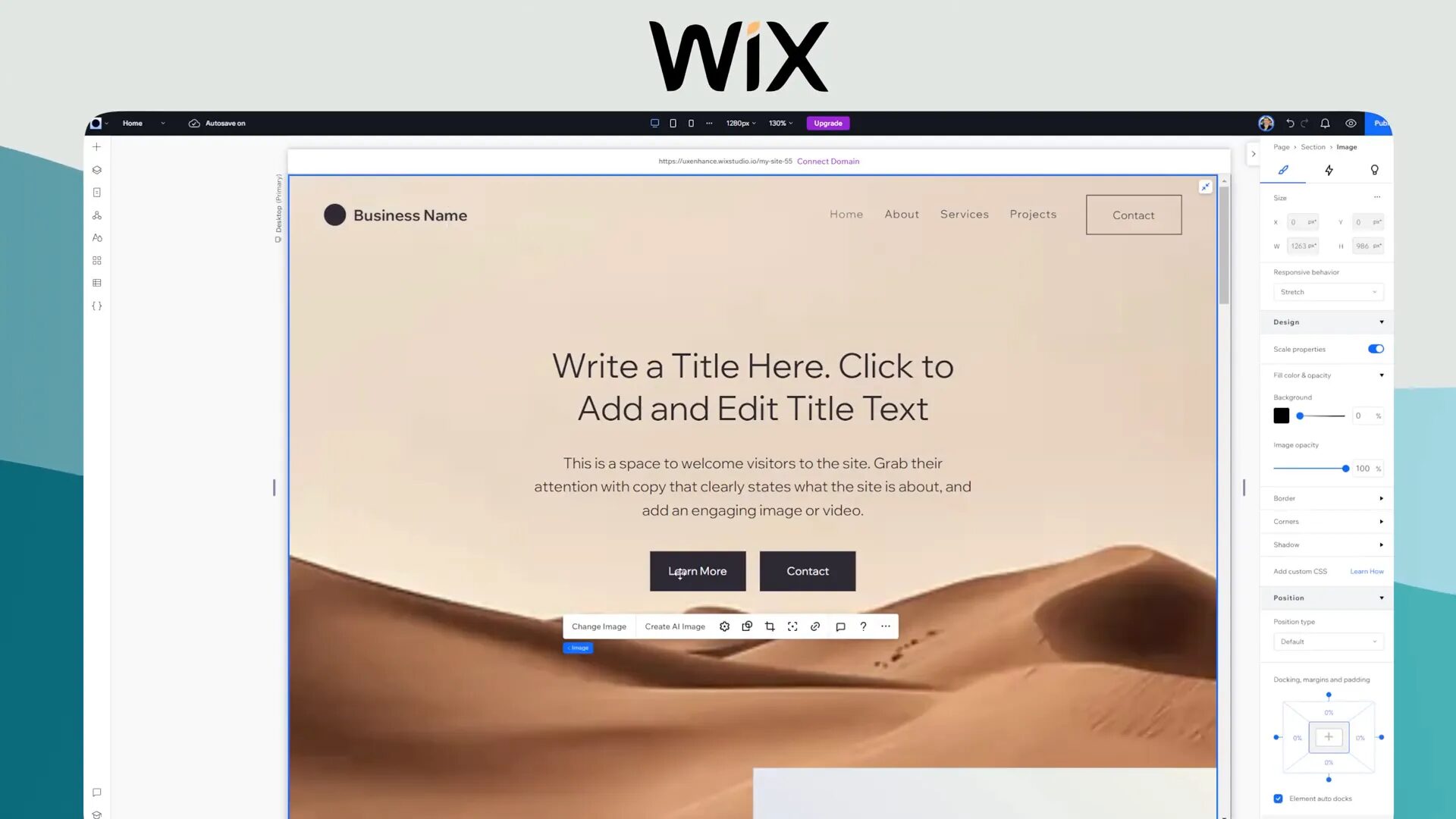
Nocode – Wix Studio
For those interested in no-code solutions, Wix Studio is a top pick. It functions similarly to Figma, allowing you to drag and drop elements onto your design canvas, resize your viewport, and use an inspector to fine-tune your designs seamlessly.

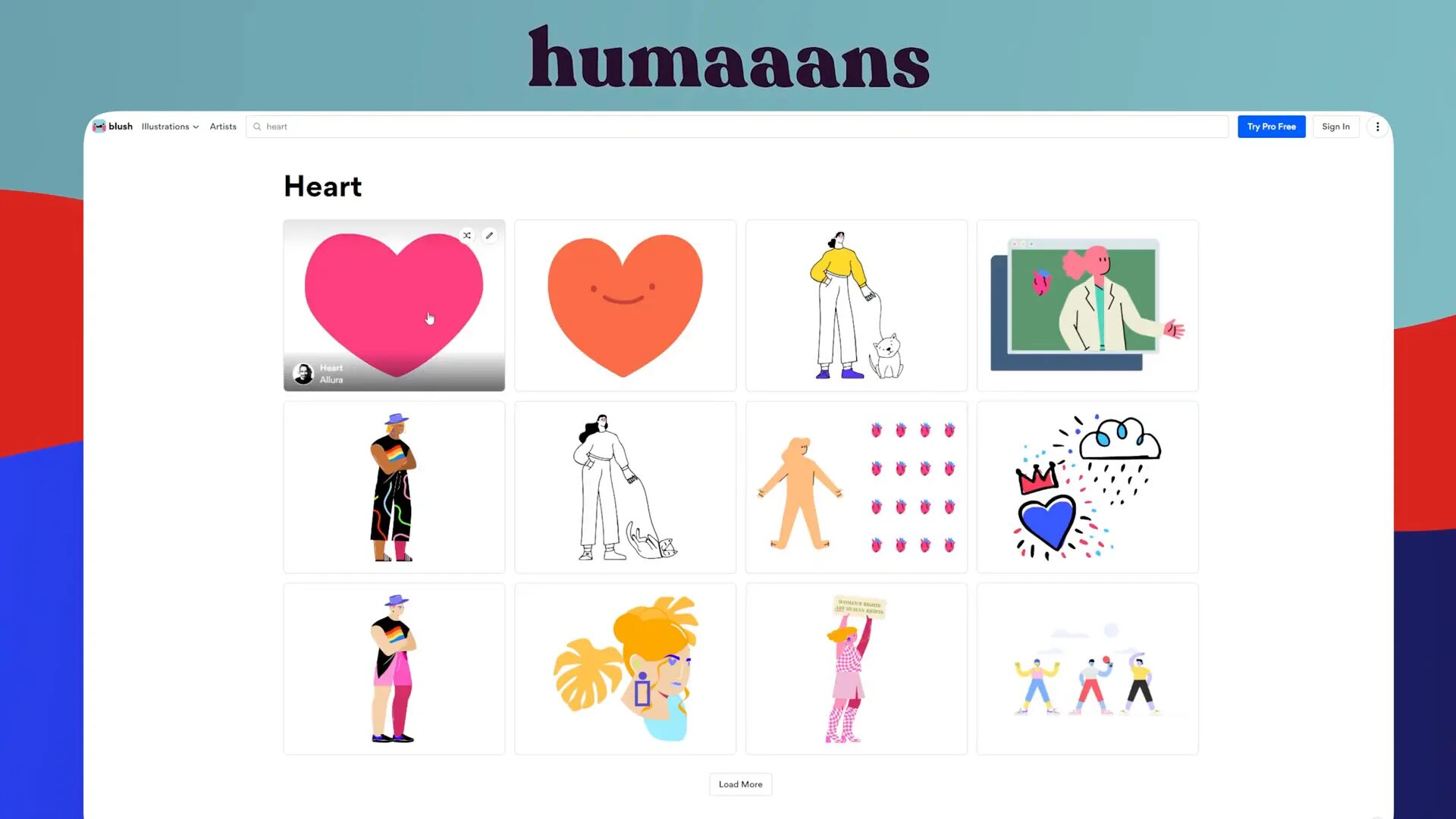
Illustrations – Humaaans
When it comes to illustrations, Humaaans offers a unique platform where you can mix and match different images of people. You can customize aspects like hair, body type, and clothing, making it perfect for creating relatable and diverse illustrations for your web projects.

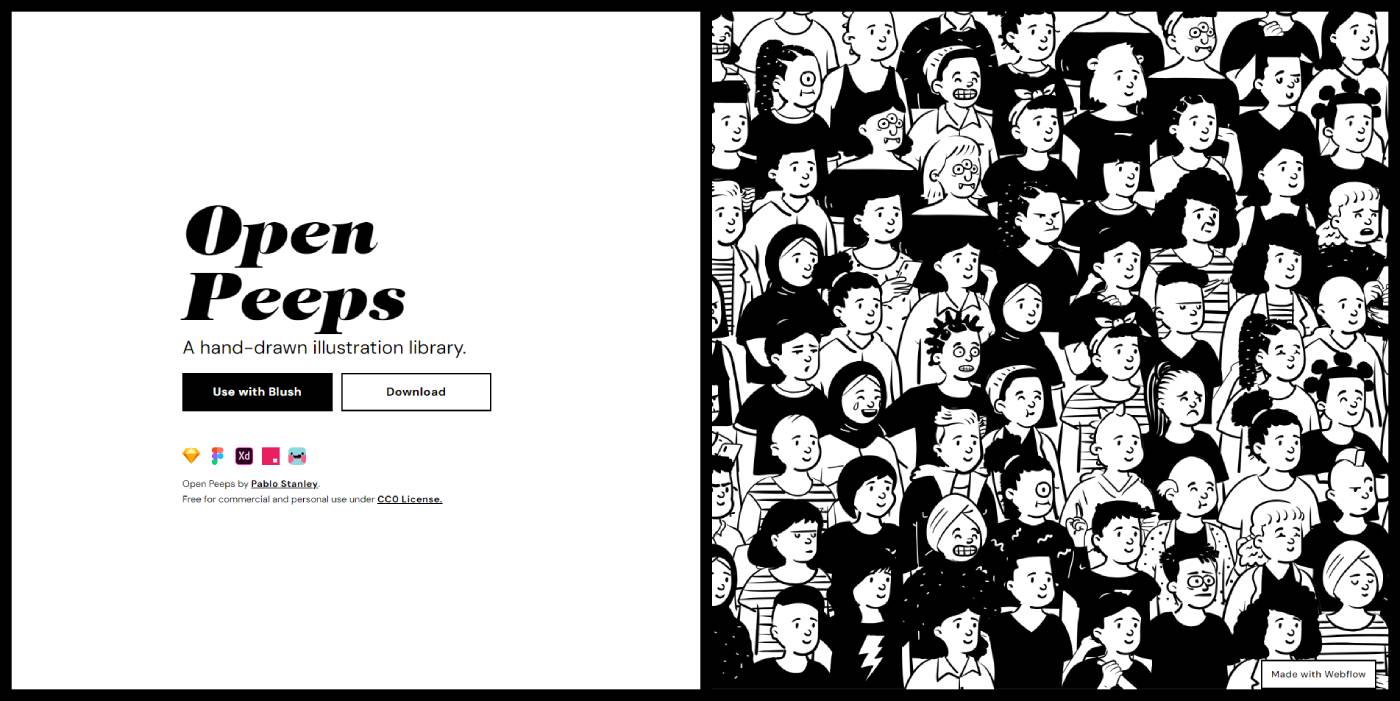
Illustrations – Open Peeps
Another excellent resource is Open Peeps, a hand-drawn illustration library. Like Humaaans, it allows for customization, letting you mix and match various body types and expressions to create unique illustrations that fit your design needs.

Icons – Icons8
For icons, Icons8 is one of my favorite websites. It boasts a vast library of assets, including animated icons and 3D illustrations. The ‘Ouch’ section features numerous beautifully designed assets, perfect for enhancing any web design project.

Envato Tuts+
If you’re looking to improve your skills, Envato Tuts+ offers a free starter guide on graphic design, covering essential topics like Photoshop and Illustrator. The courses are structured with both video and written content, making them accessible for all learning styles.

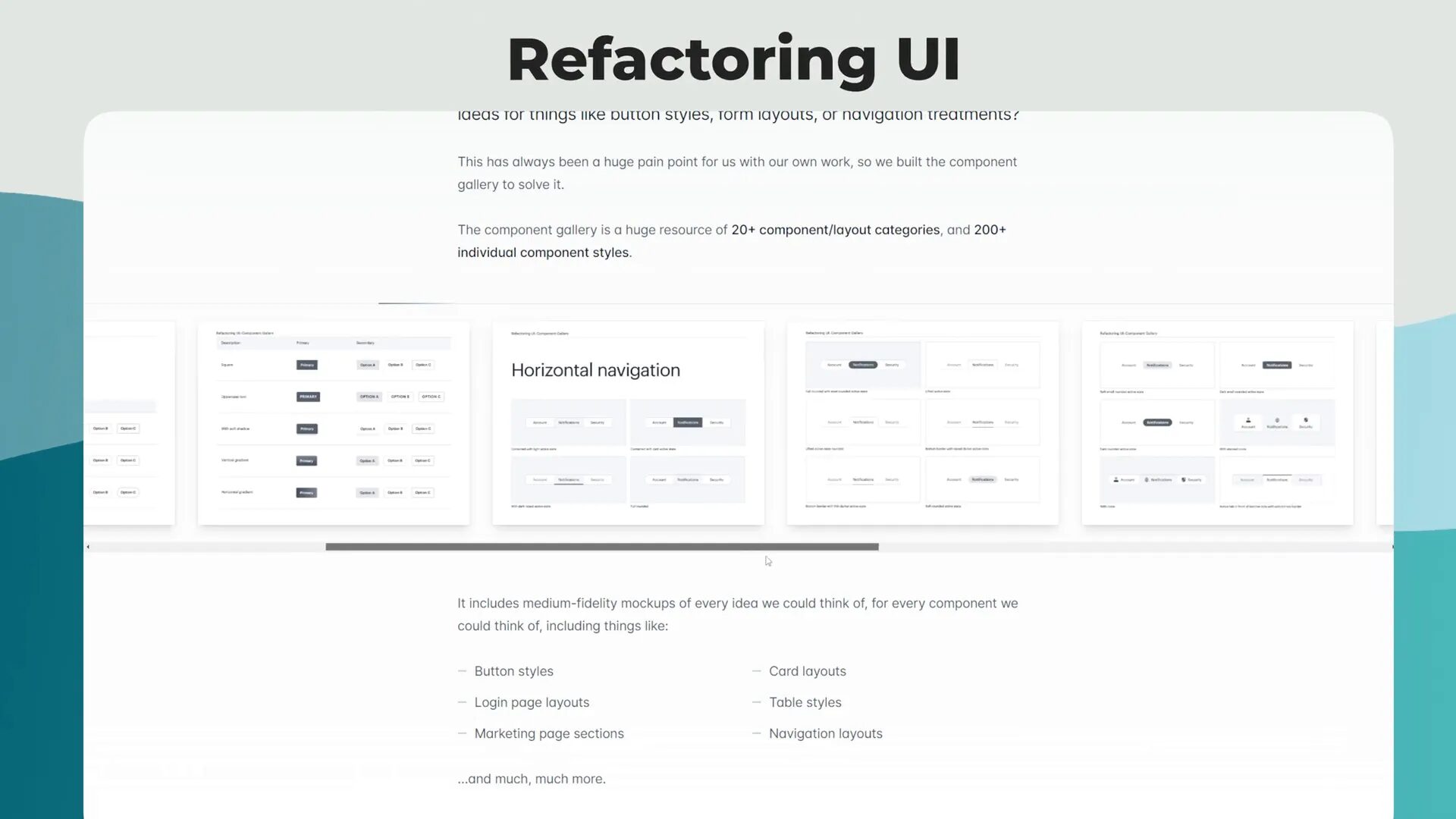
Refactoring UI
Another valuable course resource is Refactoring UI. This course is particularly beneficial for designers focusing on user interfaces, offering insights on layout and color selection to create visually appealing designs.

Ultimate Design Bundle
If you want a comprehensive learning experience, consider the Ultimate Design Bundle. This bundle includes three main books focusing on Figma, design principles, and web design, providing a thorough understanding of modern design practices.

Channels to Follow
In addition to online resources, consider following these YouTube channels for more insights into web design:
Design Course
Run by Gary Simon, Design Course covers a wide range of topics, from logo creation to color schemes, helping you stay ahead in the ever-changing world of web design.

Creative Crew
The Creative Crew, led by Brad Hassier, dives into all things web design with a unique twist, incorporating no-code solutions into their tutorials. You can check them out at Creative Crew.

Best Design Resources 2024
If you’re looking for even more resources, explore the Best Design Resources of 2024. This extensive collection includes everything from color inspiration to design software, mock-ups, and freelance resources, making it a perfect hub for any designer.

FAQ
What are some essential web design resources?
Some essential resources include wireframing tools like Relume AI, color palette generators like Color Hunt, and animation libraries like LottieFiles.
How can I improve my web design skills?
You can improve your skills by taking online courses, following design channels on YouTube, and practicing with tools like Figma and Wix Studio.
Where can I find free design resources?
Websites like Envato Tuts+, Icons8, and the Ultimate Design Bundle offer free resources and courses to help you get started.
What is the best way to learn about color theory?
Courses like Teach Me Design provide a thorough understanding of color theory, selection, and application in design.
Can I use these resources for commercial projects?
Most resources mentioned here allow for commercial use, but it’s always best to check the specific licensing agreements on each website.
Conclusion
With the right tools and resources, you can elevate your web design projects and stay ahead in the industry. Bookmark these websites, explore their offerings, and don’t hesitate to invest time in learning. The world of web design is vast, and these resources will help you navigate it more effectively.
Useful Link: #duogeeks #Webdesign