In 2024, website design is taking bold new directions, blending creativity with technology to enhance user experiences. This article explores the latest trends that are shaping the landscape of website design, offering insights into how to incorporate these innovative ideas into your own projects.
1. Introduction to New Trends
Website design in 2024 is not just about aesthetics; it is about creating experiences that engage users on multiple levels. As we dive deeper into the latest trends, it becomes clear that the focus is on blending creativity with functionality. This year, we are witnessing a shift towards more immersive, human-centric, and eco-friendly designs.
2. Hyperreality: Blurring Boundaries
Hyperreality is transforming how users interact with websites. It blurs the line between the digital and physical worlds, creating an experience that feels more authentic than reality itself. This trend is gaining traction, especially with the rise of AI, which offers innovative ways to engage users.
- Create Interactive 3D Elements: Incorporate elements that users can manipulate, making the experience more immersive.
- Surreal Animations: Use overlays and dynamic backgrounds to alter perceptions and enhance the experience.
- Unexpected Design Features: Integrate playful elements, such as warped videos or animated parts, to surprise and engage users.

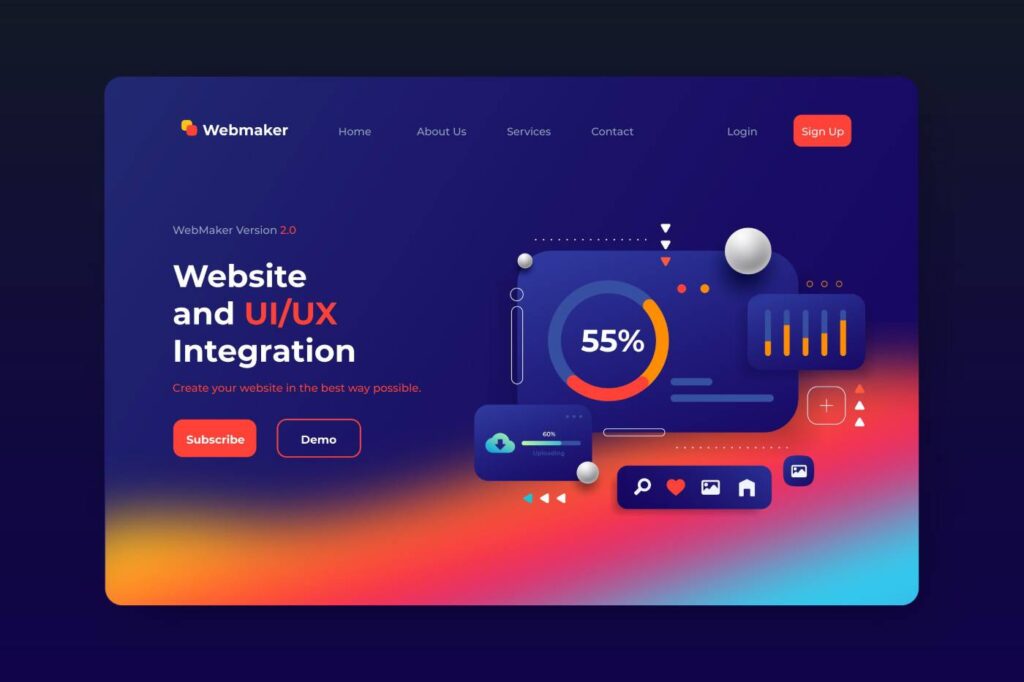
3. Adding a Human Touch
The human touch in website design is about warmth and relatability. Designers are moving away from sterile, artificial aesthetics and incorporating elements that evoke emotion and connection.
- Hand-Drawn Illustrations: Use illustrations that appear hand-drawn to add a personal touch.
- Script Lettering: Implement handwritten fonts to convey warmth and approachability.
- Subtle Gradients and Depth: Add depth to designs through gradients that enhance visual appeal.

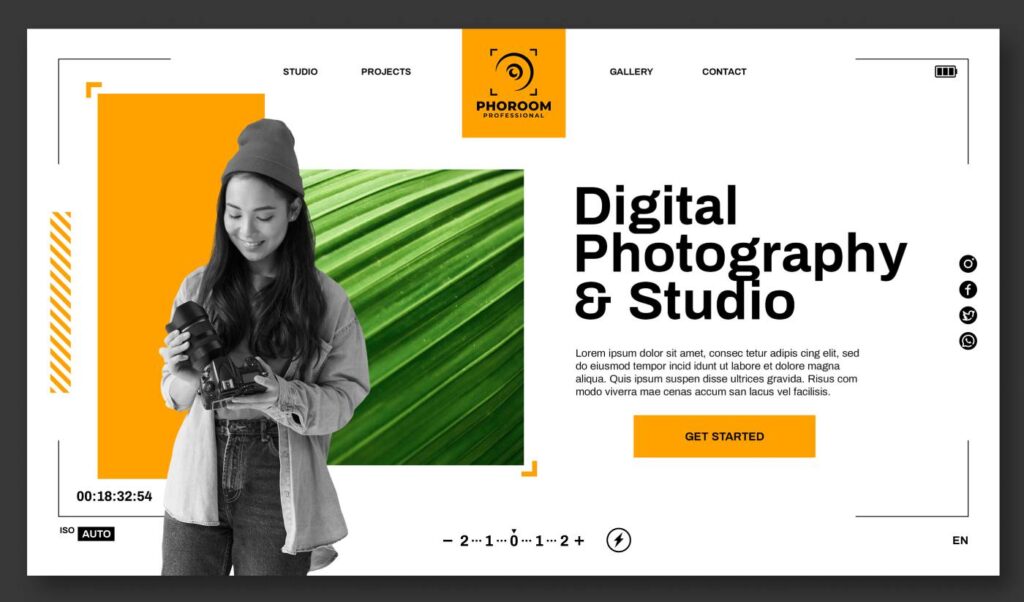
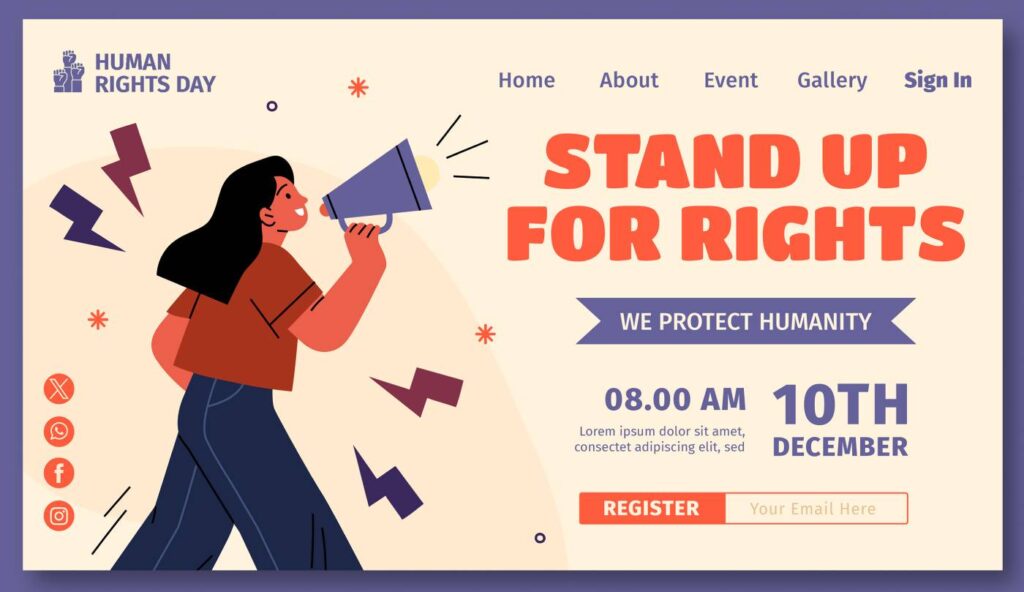
4. Elevated Brutalism: Raw Aesthetics
Elevated Brutalism takes a minimalist approach to web design, focusing on raw aesthetics with bold colors and simple typography. This trend emphasizes clarity and directness.
- Stick to a Limited Color Palette: Use strong, contrasting colors like black, white, and red to create impact.
- Creative Constraints: Utilize system fonts in bold sizes to convey messages effectively.
- High-Impact Photography: Incorporate powerful images that resonate emotionally with the audience.

5. Interactive Whimsy: Playful Design Elements
Interactive whimsy is all about injecting fun and playfulness into website design. This trend encourages designers to create engaging, animated experiences that captivate users.
- Subtle Animations: Add animations to scrolling and hovering elements to enhance interactivity without overwhelming users.
- Neutral Base for Animations: Use light colors as a base to keep designs clean while allowing interactive elements to pop.
- Dynamic Text and Fonts: Consider using animated text that responds to user interactions.

6. Digital Sustainability: Eco-Friendly Practices
As digital footprints grow, so does the need for sustainable web design practices. Designers are now focusing on reducing energy consumption and minimizing environmental impact.
- Energy Efficient Fonts: Opt for system fonts that minimize HTTP traffic.
- Dark Mode: Implement dark mode options that save energy on devices with OLED screens.
- Carbon Footprint Testing: Use tools like Website Carbon to assess and improve the sustainability of your designs.

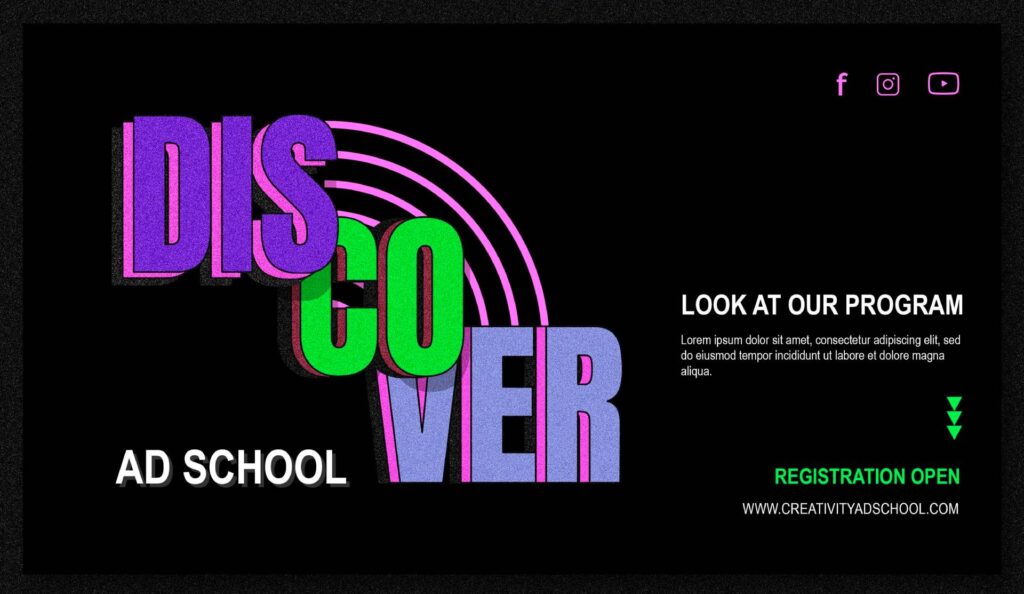
7. Maximalism: Bold and Loud Designs
Maximalism is making waves in the website design world, pushing boundaries with its bold and loud aesthetics. This trend embraces an abundance of colors, textures, and typography, creating a visual feast for users. It’s about making a statement and ensuring that your website stands out in a sea of minimalism.
- Bold Typography: Use unique and oversized fonts that command attention.
- Vibrant Color Palettes: Incorporate eye-catching colors like neon pinks and electric blues to energize the design.
- Layered Visuals: Combine various images and patterns to create depth and complexity in the design.

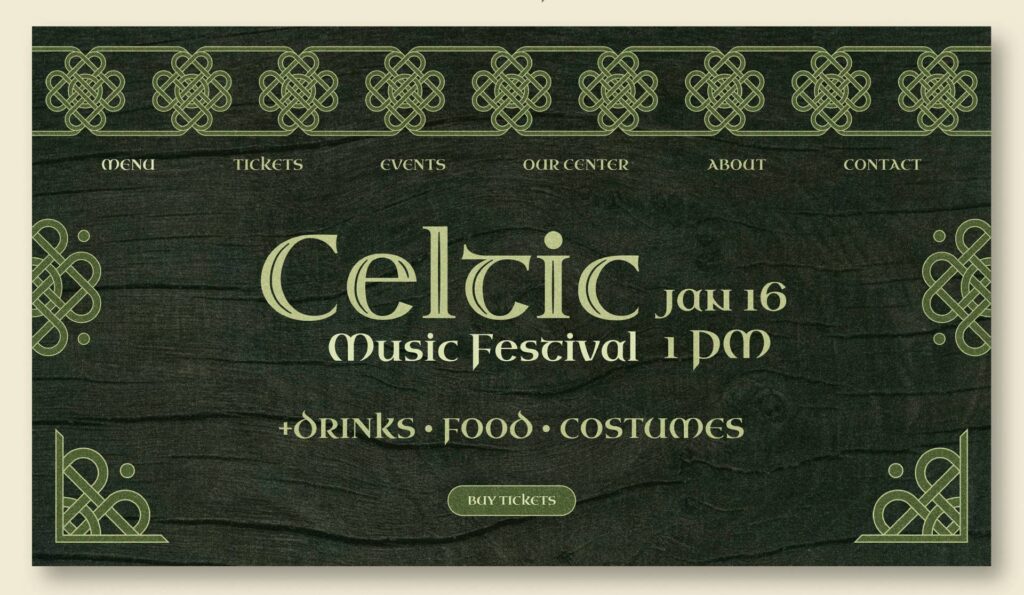
8. Heritage Revivalism: Nostalgic Elements
Heritage revivalism taps into nostalgia by reintroducing design elements from the past. This trend focuses on hand-drawn visuals and classic typography, creating a sense of warmth and familiarity. By evoking memories of earlier design aesthetics, brands can connect with their audience on a deeper level.
- Old Style Fonts: Use vintage fonts like Garamond or decorative styles to enhance the nostalgic feel.
- Toned Color Schemes: Employ colors that reflect history, such as burgundy and navy blue, to create a rich visual experience.
- Vintage Patterns: Integrate floral patterns and ornamental frames to evoke a sense of timelessness.

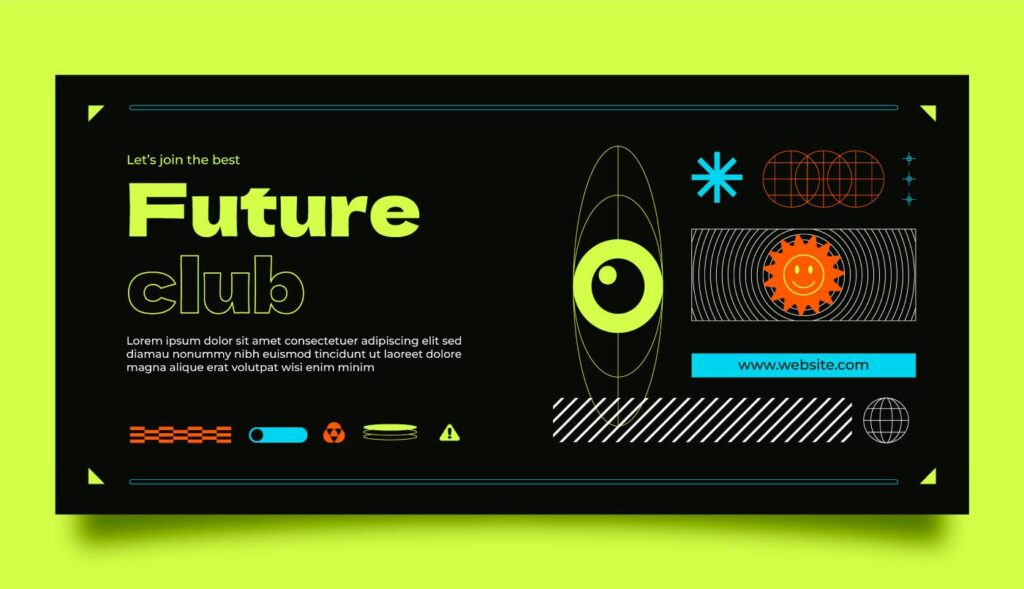
9. The Eighties Excess Trend
The eighties excess trend is a throwback to vibrant colors and bold geometric shapes. This design style embraces the playful and eclectic elements of the 1980s, making websites feel lively and energetic. By combining retro aesthetics with modern functionality, designers can create a unique user experience.
- Geometric Shapes: Incorporate bold shapes and patterns reminiscent of eighties design.
- Pastel Color Palettes: Use soft gradients with pastel colors to balance the boldness of the design.
- Magazine Layout Techniques: Frame images with lines and bordered sections to replicate the nostalgic feel of print media.

10. Dial-Up Design: A Nostalgic Throwback
Dial-up design brings back the charm of the early internet. This trend embraces simplicity and nostalgia, using pixelated graphics and vibrant colors to create a retro web experience. It’s a playful nod to the past, appealing particularly to Gen Z who are discovering the internet’s history.
- Pixelated Fonts: Use low-resolution fonts reminiscent of early web design.
- Bright Colors: Incorporate neon colors and contrasting backgrounds for a vibrant look.
- Retro UI Elements: Add design features like bevels and animated GIFs for authenticity.

11. Retro Future Feminine: A New Aesthetic
Retro future feminine is a fresh design trend that combines hyper-feminine aesthetics with a modern twist. This style incorporates soft colors and whimsical elements, appealing to a younger audience seeking a more playful online experience. It’s characterized by a blend of nostalgic and futuristic design elements.
- Y2K Fonts: Utilize fonts that combine retro and futuristic styles for a unique look.
- Softer Color Palettes: Implement colors like mint green and baby pink for a gentle aesthetic.
- Decorative Buttons: Create buttons with glitter effects and vintage shapes to enhance interactivity.

FAQ: Common Questions About Website Design Trends
What is the significance of maximalism in website design?
Maximalism allows brands to express their identity boldly, standing out in an increasingly crowded digital space. It encourages creativity and innovation, making websites more memorable.
How can I incorporate heritage revivalism into my designs?
Start by selecting vintage fonts and color schemes that evoke nostalgia. Use hand-drawn illustrations and patterns to add a personal touch, creating a warm and inviting atmosphere.
Why is dial-up design becoming popular again?
Dial-up design appeals to a sense of nostalgia, especially among younger audiences discovering the roots of the internet. It offers a playful contrast to modern minimalism, making it a refreshing choice for web design.
What elements define retro-future feminine design?
This aesthetic is characterized by soft colors, whimsical elements, and a blend of nostalgic and futuristic design features. It aims to create a cute and engaging online experience that resonates with a younger demographic.
As we navigate through 2024, these trends showcase the dynamic nature of website design. By embracing these innovative styles, designers can create engaging, memorable, and functional websites that captivate users and foster connections.