Divi Menu Styles You Can Use Through Divi Theme Builder
All the Divi menu styles given below are 100% compatible with Divi builder and you don’t have to write a single line of code to edit the menu. Download and import it to your website. Enjoy!
Pre-Requisite For Free Divi Menu Styles
- A genuine & activated Divi theme. Get it now for 10% off.
- Basic knowledge of how Divi theme builder works.
- lastly, Ofcourse JSON file to upload which you can download from below.
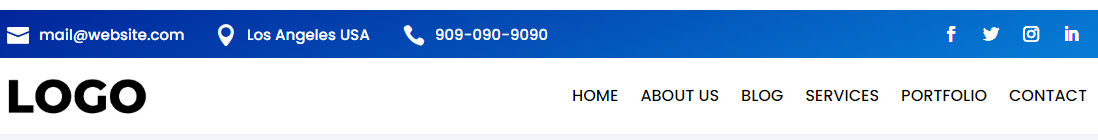
Divi Menu Style 1 – Business Website Menu

- Email address is clickable.
- Phone number is clickable.
- 100% optimized for all Devices(mobile, tab, laptop, big screens).
- Logo can be replaced with your logo.
- Menu items can be replaced with your menu.
- You can add more social icons.
- 100% Divi builder compatible.
- Font: Poppins
Divi Menu Style 2 – Blog Website Menu

- You can link the newsletter.
- 100% optimized for all Devices(mobile, tab, laptop, big screens).
- Logo can be replaced with your logo.
- Menu items can be replaced with your menu.
- You can add more social icons.
- 100% Divi builder compatible.
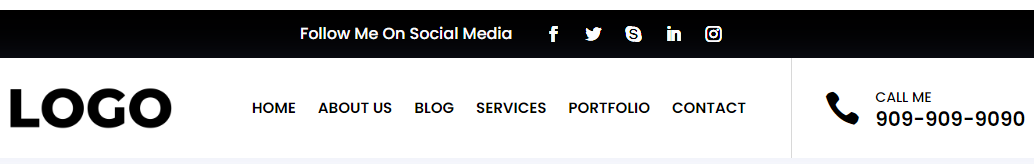
Divi Menu Style 3 – Portfolio Website Menu

- Phone number is clickable.
- 100% optimized for all Devices (mobile, tab, laptop, big screens).
- Logo can be replaced with your logo.
- Menu items can be replaced with your menu.
- You can add more social icons.
- 100% Divi builder compatible.
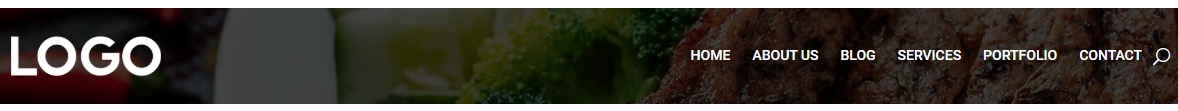
Divi Menu Style 4 – Transparent Website Menu

- Divi Transparent Menu.
- 100% optimized for all Devices (mobile, tab, laptop, big screens).
- The logo can be replaced with your logo.
- Menu items can be replaced with your menu.
- 100% Divi builder compatible.
The first link contains a menu but you won’t be able to see it because the text is white. Please click on 2nd link to view the Divi menu style 4.
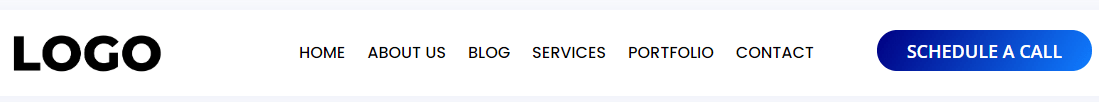
Divi Menu Style 5 – High Conversion Website Menu

- Button is clickable and colors can be changed in divi builder(no coding required).
- 100% optimized for all Devices (mobile, tab, laptop, big screens).
- Logo can be replaced with your logo.
- Menu items can be replaced with your menu.
- 100% Divi builder compatible.
Download 5 Divi Menu Styles
Fill the form and the download will be ready for you. Follow along and you will be a Divi master in no time. If you are already subscribed simply type in your email address below and click download to access the Divi menu styles pack. DOWNLOAD DIVI MENU STYLES
Note: We respect your privacy and we never spam.
If you are a designer or if you are starting a new website, then definitely you need to read this blog which will tell you about Best 15 Free Divi Child Themes In 2020.
How To Import Divi Menu Styles To Your Divi Website
- I hope you have downloaded the zip file which has all the 5 Divi menu styles by inserting your name and email ID.
- I am sure that you already have installed and activated the Divi theme.
- Extract the zip file which will contain 5 JSON files of Divi menu styles.
- Now, let’s import the Divi menu style 1, and importing others will be the same.
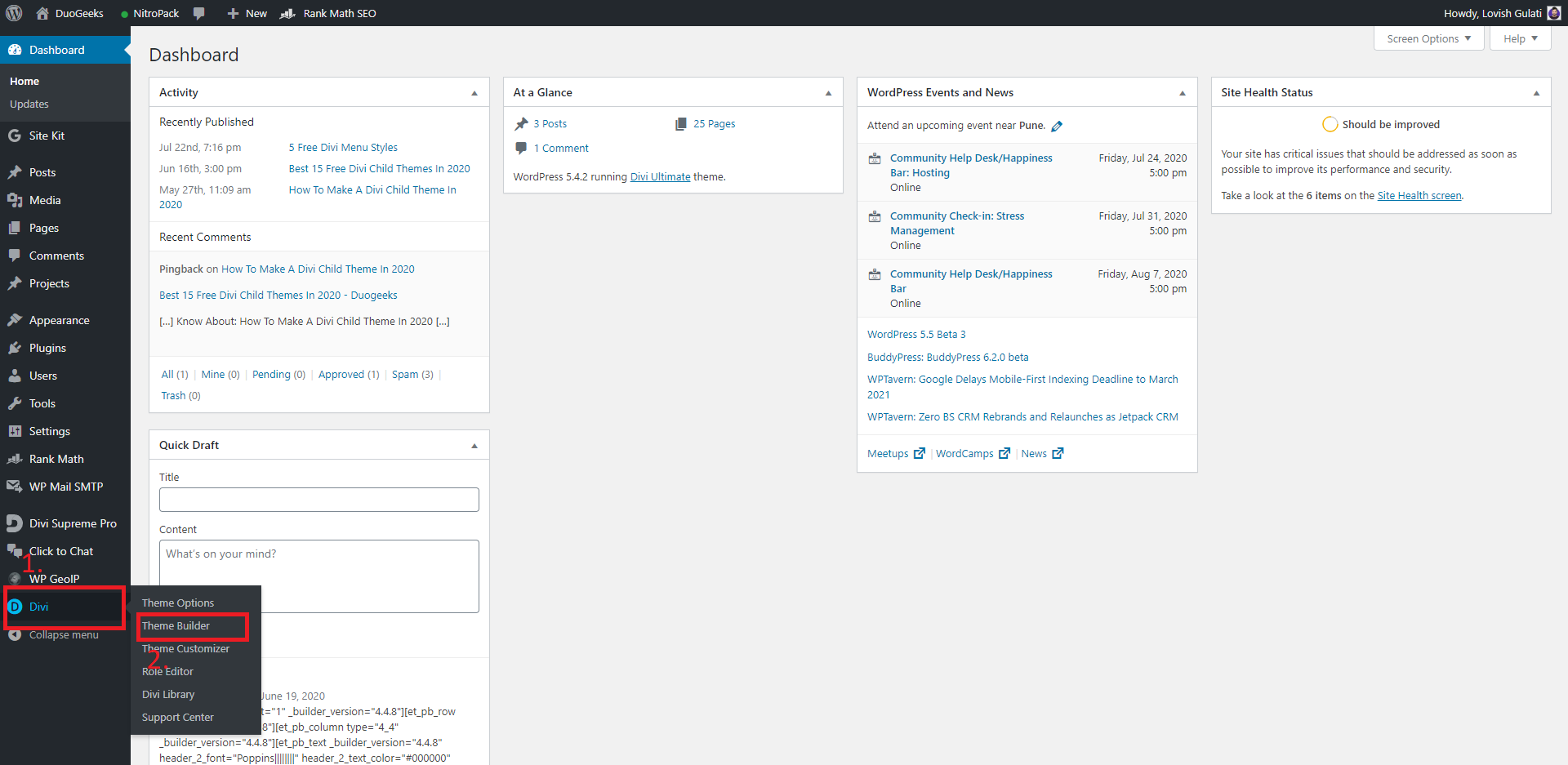
- Open Divi Theme Builder as you can see in the image below.

- After reaching to Divi theme builder click on “Add Global Header” Once you click on it will ask you to build a global header or add it from the library.
- You have to click on Build Global Header

- If you reach the page click on the build from scratch.
- Now you will see a 3 dots icon at the bottom center of the page.
- Click on it and the last icon on the right side is of Portability, click on it.
- Import > Choose the JSON file from the folder in my case it’s Divi menu style 1.
- Once you hit the Import Divi builder layout you will see the menu in the Divi builder.

Now you can start editing your new menu once you are done don’t forget to hit the save button. Enjoy!
I hope you liked all the Divi menu styles if you did please share it with your loved ones and if you have any questions you can ask me in the comment below.
If you are looking for a Divi theme expert who can help you design the Divi website or give you live video coaching so you can better understand Divi basics. Learn more about the Divi web designer.